Digital Analytics: First- vs. Third-Party Cookies
Tracking is based on cookies, which can be first- or third-party cookies – depending on which tracking provider and setup you choose. In contrast to Google, Adobe uses third-party cookies by default. Cookies are text-strings stored in your browser, which are used to identify users across devices. A common example in the digital analytics environment is the storage of the user’s Visitor ID in cookies. Because of increasing efforts towards consumer privacy, the rejection of third-party cookies is growing. Amongst other reasons, users often manually block or delete them. In addition to that, many anti-spyware applications and default privacy settings of modern browsers also block third-party cookies. As a result, a person will be counted as a new “unique” visitor with every subsequent visit, as Visitor ID cannot be stored when cookies are blocked. Contrary to third-party cookies, first-party cookies are blocked only by a low percentage of users, as a block of all cookies also cause a decreasing user experience on many websites.
Best Practice: Switch to First-Party Cookies in Adobe Analytics
Our recommendation is to switch your Adobe Analytics implementation from third- to first-party cookies whenever you can. Here are the steps to do so:
- Fill out the FPC Request Form and send it to Adobe Customer Care.
- Create a CNAME record for a third-level domain below your second-level domain. That’s your tracking server for https pages. For example, smetrics.returntrue.com.
- Create another CNAME record for insecure / non-https pages, e.g. metrics.returntrue.com.
- Inform Adobe Customer Care about the setup and see if your company requires any additional configuration.
- Ping the hostname to ensure the hostname is verified.
- All set! Now you can alter your implementation to point to your brand new first-party tracking servers.
Changing the Implementation in Adobe Launch
If you’re using Adobe’s tag manager to track your website, here is how you change the tracking servers.
- Log into Adobe Launch
- Open your property
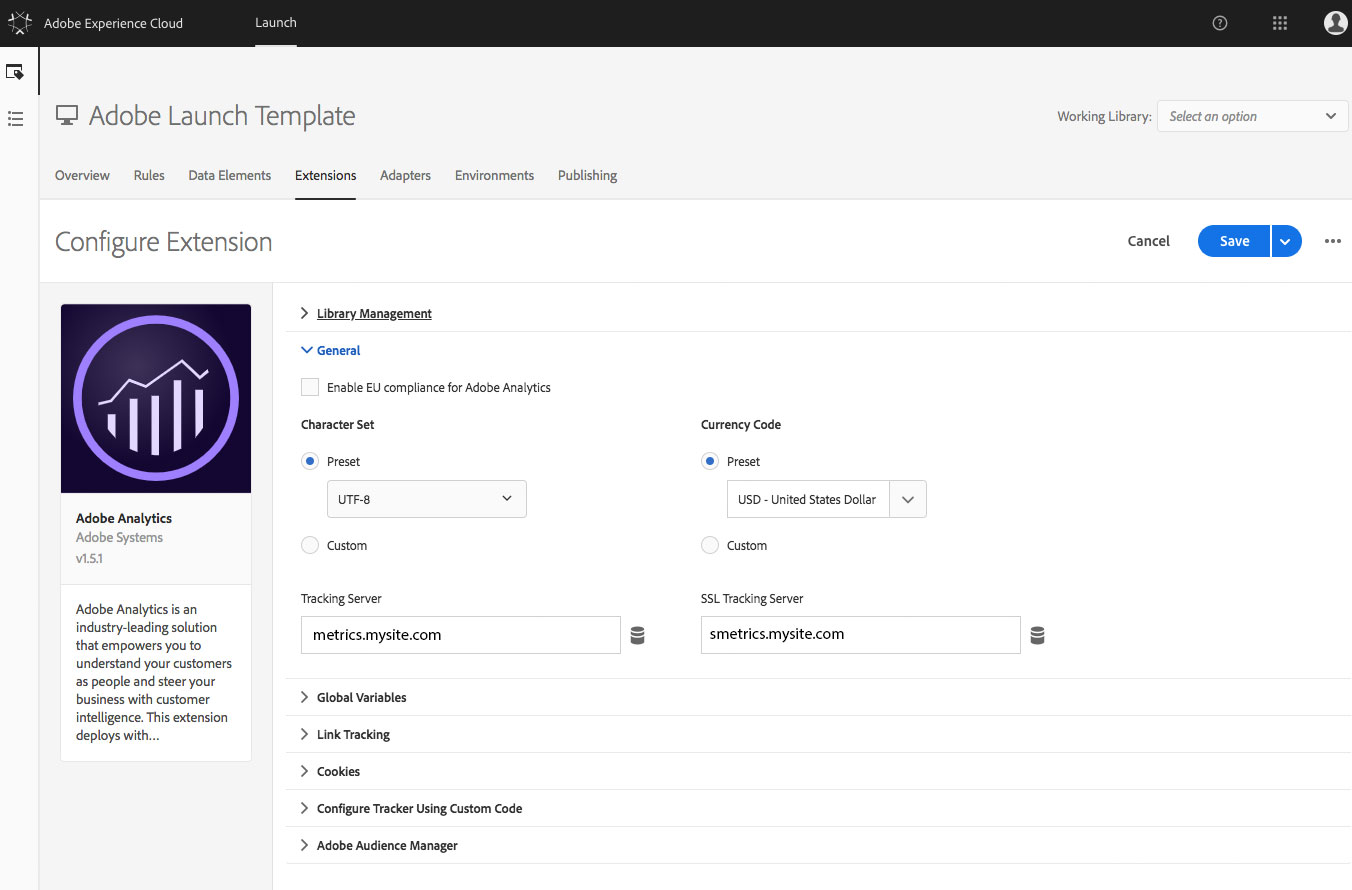
- Navigate to Extensions > Adobe Analytics > Configure Extension
- Change the Tracking Server with the non-https, and the SSL Tracking Server with the https CNAME entry. In our example, this would be metrics.returntrue.com and smetrics.returntrue.com.
- Put the changes into a Library and Publish.
- All set! You successfully changed your implementation.

Changing the Implementation without Tag Managers
If you are not using any tag manager and you still have the old AppMeasurement.js (or s_code.js) on your website, here is how you change the implementation.
- Open your AppMeasurement.js or s_code.js file locally.
- Locate the variables s.trackingServer (non-https) and s.trackingServerSecure (https) and set them to your new data collection hostnames.
- Replace the updated core JavaScript file with the old version on your website.
- All set! You successfully changed your implementation.
Pitfalls
If you move to first-party cookies from a long-standing implementation, Adobe recommends to set up a Visitor Migration with Adobe Client Care before you change the implementation. This prevents the old Visitor ID to be lost and stitches the new and legacy version together.
If your setup is still based on third-party cookies, but a user only allows first-party cookies in the browser, Adobe included a fallback method in all code versions since H.25.3. If the visitor ID cookie is rejected, the code will set a first-party cookie using the site’s current domain. The new first-party cookie, s_fid, is created and set to a randomly generated unique ID with an expiration of two years. This visitor ID is only available on all pages of the current domain, excluding subdomains.
If the s_fid fallback cookie fails, or if the user blocks all cookies including first-party, Adobe will use the backup method with a combination of IP address and user agent.